Le Clean Design est un style épuré et moderne qui séduit de plus en plus dans l’univers du webdesign. Dans ce tutoriel, nous allons vous montrer comment créer une interface graphique Clean Design à l’aide de Photoshop.
Comprendre les bases du Clean Design
Avant de se lancer dans la création d’une interface graphique, il convient de comprendre les principes fondamentaux du Clean Design :
- La simplicité : Le Clean Design mise sur des éléments graphiques minimalistes pour offrir une expérience utilisateur agréable et sans distraction.
- L’efficacité : Chaque élément doit avoir une fonction précise pour faciliter la navigation et l’accès aux informations.
- La lisibilité : Les typos doivent être claires et facilement lisibles pour éviter toute confusion.
- Les espaces vides : Le Clean Design privilégie l’utilisation d’espaces vides pour structurer le contenu et optimiser la lisibilité.
- Les couleurs : Une palette de couleur minimaliste permet de mettre en valeur les éléments essentiels et de créer une ambiance harmonieuse.
Choisir les outils adaptés dans Photoshop
Pour créer une interface graphique Clean Design, Photoshop met à votre disposition différents outils et fonctionnalités indispensables :
- Les calques : Ils permettent d’organiser et de superposer les éléments graphiques pour créer une composition cohérente.
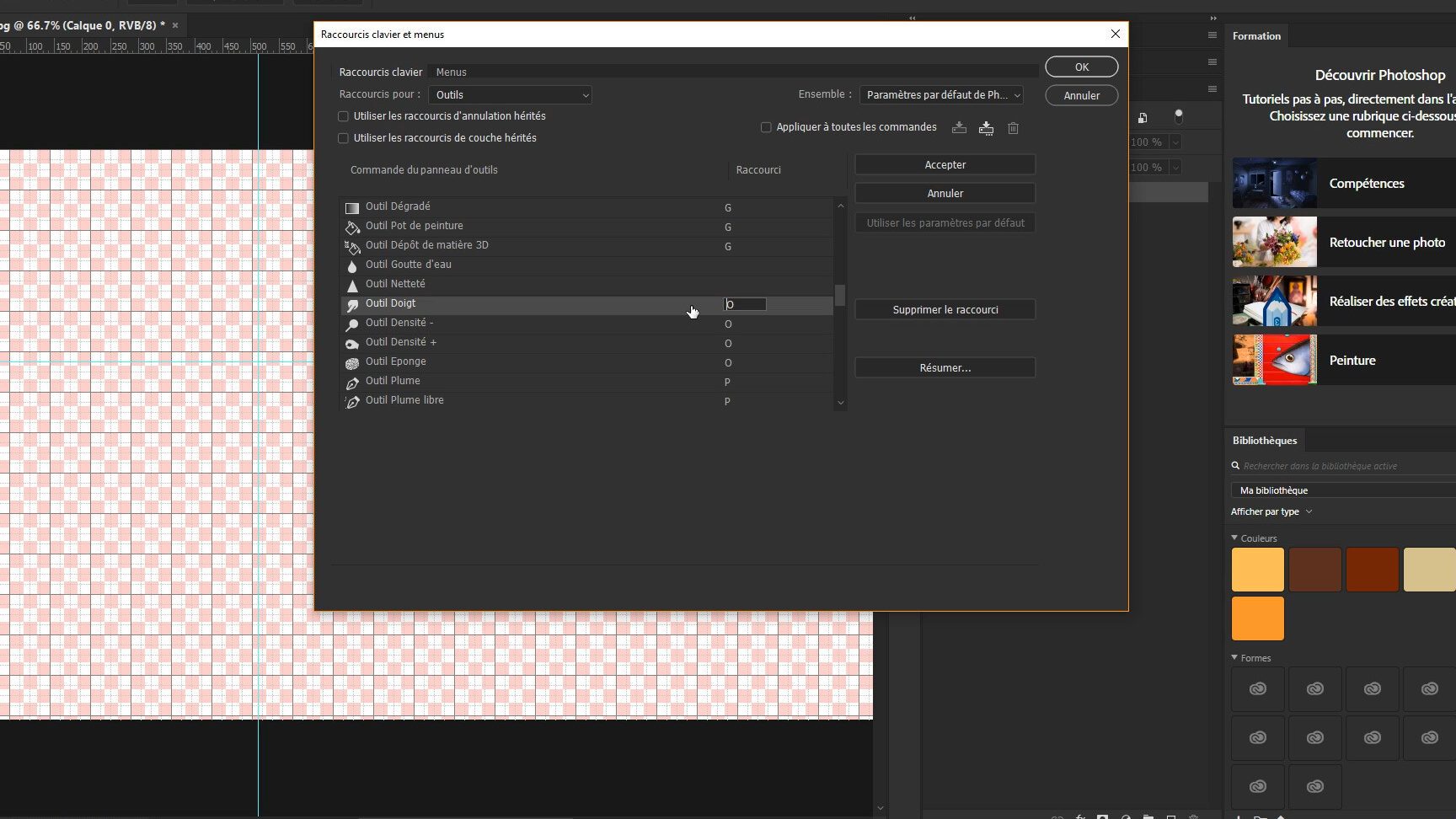
- Les formes vectorielles : Grâce à l’outil Plume (P) ou Rectangle (U), vous pouvez dessiner des formes géométriques et épurées, caractéristiques du Clean Design.
- Les styles de calque : Ils offrent la possibilité d’ajouter des effets visuels (ombre portée, dégradé…) tout en conservant un rendu propre et minimaliste.
- La gestion des couleurs : Vous pouvez utiliser le panneau Couleur pour sélectionner et appliquer les teintes de votre choix dans vos compositions.
- Les masques : Ils permettent de cacher ou révéler certaines parties de vos calques pour ajuster l’apparence de vos éléments graphiques.
Créer un modèle d’interface graphique étape par étape
Dans cette partie, nous allons détailler les étapes clés pour réaliser une interface graphique Clean Design avec Photoshop. Suivez ces conseils pour obtenir un résultat professionnel :
1. Réaliser une maquette fonctionnelle
Tout projet de webdesign doit débuter par la création d’une maquette fonctionnelle, appelée aussi wireframe. Celle-ci va vous permettre de structurer les éléments clés de votre interface et d’établir une hiérarchie entre eux. Pour cela, vous pouvez utiliser l’outil Rectangle ou Ligne pour dessiner des blocs et délimiter les zones de contenu.
2. Choisir une palette de couleurs
Pour conserver l’aspect épuré du Clean Design, il est conseillé d’utiliser une palette de couleurs limitée. Vous pouvez opter pour des teintes neutres (gris, blanc, noir) ou choisir une couleur dominante et ses déclinaisons. Ensuite, utilisez le panneau Couleur pour appliquer vos teintes aux différents éléments graphiques de votre maquette.
3. Sélectionner des typographies adaptées
La lisibilité étant primordiale dans le Clean Design, choisissez des polices de caractères simples et claires. Évitez les typos trop décoratives ou complexes qui pourraient nuire à la compréhension de l’information. Dans Photoshop, vous pouvez accéder à une large sélection de polices professionnelles via le panneau Caractère.
4. Créer des icônes minimalistes
Les icônes sont un élément incontournable de l’interface graphique Clean Design. À l’aide de l’outil Plume ou Rectangle, créez des formes géométriques simples et épurées représentant les différentes fonctionnalités de votre site. Veillez à ce que chaque icône soit facilement identifiable et conserve une taille correcte pour une utilisation sur mobile.
5. Ajouter des effets subtils avec les styles de calque
Enfin, pour apporter une touche d’esthétisme et de profondeur à votre interface, n’hésitez pas à ajouter quelques effets visuels discrets. Par exemple, vous pouvez utiliser une ombre portée pour mettre en relief un bouton ou un dégradé pour donner du dynamisme à un fond d’écran. Toutefois, gardez en tête que le Clean Design doit rester minimaliste et évitez les effets trop prononcés.
En suivant ces conseils et en maîtrisant les outils de Photoshop, vous serez capable de réaliser une interface graphique Clean Design qui répond aux attentes des internautes et offre une expérience utilisateur optimale.